Did you know that there is another conditional statement besides if-statements and ternary operators?
Let's talk about Switch statements!
What is a conditional statement?
Before we talk about switch statements, we need to understand conditional statements.
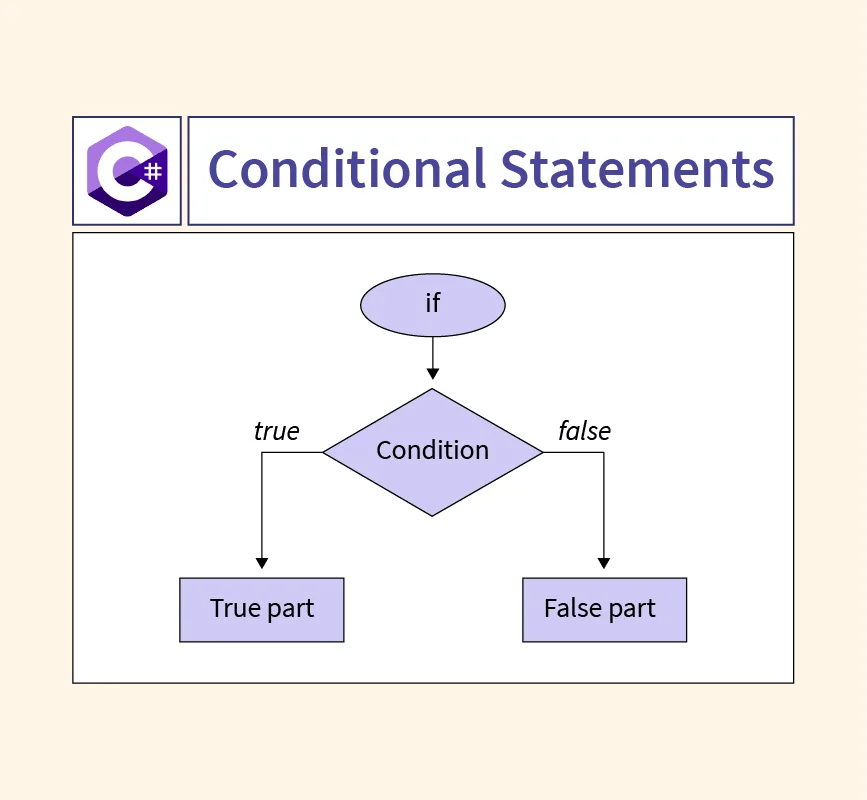
A conditional statement is a construct that runs a code based on whether the specified conditions are met(true or false).
This is a visual representation of how conditional statements work:

What is a switch statement?
A switch statement is a conditional statement that evaluates an expression matching the expression's value against a series of case values
Syntax
switch(expression) {
case caseValue1:
statement // code block
break;
case caseValue2:
statement // code block
break;
default:
statement // code block
}
Expression: This is a value to be matched against
casevaluesCaseValue: This is a clause to be matched with the
expression.Break: This ends the operation of the switch statement if the
caseclause matches the expressionStatement: This is a piece of code that is returned when the switch statement ends
Default(optional): This is executed only when none of the
caseclauses match the givenexpression.
How switch statements work
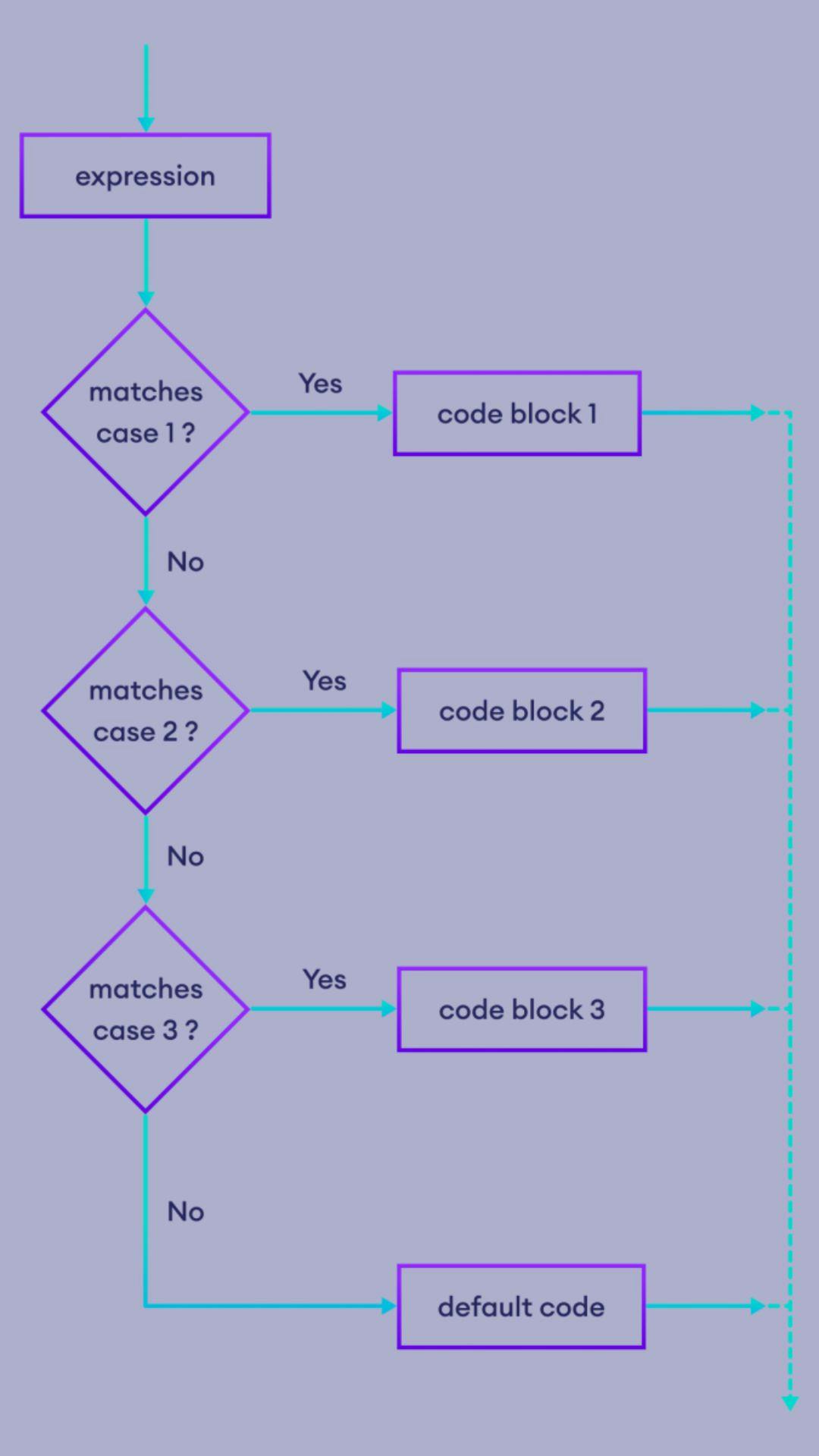
How does all this work, you may ask? It's simple. A switch statement starts by evaluating the expression and then goes on to check for strict equality between the first case clause and the expression. If none is found, the operation moves to the second case clause and that goes on till the equality is found or till the end of the switch statement. If an equality is found, the statement is returned and the operation ends. If no case clause matches the expression, then the default code is run(If it exists).
A flowchart explaining the switch statement:

Example:
Let's write a switch statement to identify my favorite food:
const favFood = "Rice";
switch (favFood) {
case "Noodles":
console.log("I don't like Noodles"); //statement
break;
case "Pasta":
console.log("Pasta is not my Favorite");//statement
break;
case "Rice":
console.log("I like Rice");//statement
break;
}
OUTPUT:

Let's break that down a bit
First, we defined my favorite food in the variable
favFoodWe then created a switch statement with an expression of my
favFoodThe first case clause is "Noodles" which is not my
favFoodso it's skippedThe second case clause is "Pasta" and it's also skipped because it is not my
favFood.The last case clause is "Rice" and it matches the value of my
favFoodso "I like Rice" is then printed in the console.After printing "I like Rice", the break statement is run and the switch statement ends.
Example: How default works
Let's write a switch statement to identify the fruit
const fruit = "Orange";
switch (fruit) {
case "Carrot":
console.log("Carrot is a vegetable"); //statement
break;
case "Coconut":
console.log("Coconut is a nut");//statement
break;
case "Rice":
console.log("Rice is a grain");//statement
break;
default:
console.log("No Fruit found");
}
OUTPUT:

First, we define the
fruit"Orange"Then the switch statement starts running by evaluating the expression fruit
The first, second, and third
caseclauses are evaluated and skipped because they do not match thefruit.Because none of the clauses match, the default runs and prints "No Fruits Found, " which ends the switch statement.
Example: Multiple Case clauses
This method can only be used to avoid repetition. Times when you have one statement that will be the same for multiple cases, you just omit the break for each case and group them.
In the example below, we are trying to identify the framework "React". Instead of creating a console.log for each case clause("Angular", "Laravel", "Svelte") we just group them all and write just one console.log making it a lot easier
const framework = "React";
switch (framework) {
case "Angular":
case "Laravel":
case "React":
case "Svelte":
console.log("This is a framework");
break;
case "Javascript":
default:
console.log("This is not a framework but a programming language");
}
OUTPUT:

Conclusion
Switch statements work like every other conditional statement where a condition has to be met before something happens. Switch statements can be used instead of if-else statements to write more readable code.
I hope you learned something new from this :)
Thank you for reading <3
Resources
https://www.freecodecamp.org/news/javascript-switch-case-js-switch-statement-example/
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Statements/switch

